Historias
Relatos sobre qué hacemos y cómo lo hacemos
Sigue las historias por RSS
Síguenos en Facebook

Nuestro enfoque es construir sitios web rápidos y fácilmente mantenibles y actualizables a medio/largo plazo gracias a un reducido número de dependencias.
A pesar de que nuestra plataforma de preferencia es Python/Django, los tiempos cambian y las modas se imponen. Atrás quedaron el PHP-Nuke, Post-Nuke, Xoops, Mambo, Spip, Joomla. Ahora Wordpress está en ...
Leer historia completa

Este año ALVACAL nos ofrece como tema para la 27ª Feria del Libro Antiguo y de Ocasión un recorrido a través del libro desde Maguncia hasta el Valladolid de nuestros días.
A través de una exposición se realiza un breve paseo por la historia del libro impreso. Partiendo de Maguncia, donde Gutenberg inventó la primera ...
Leer historia completa

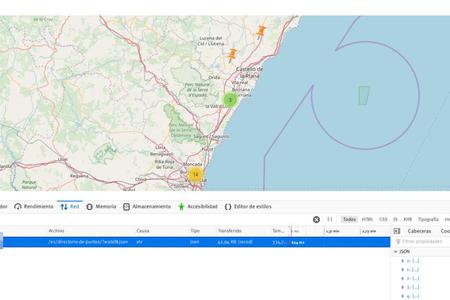
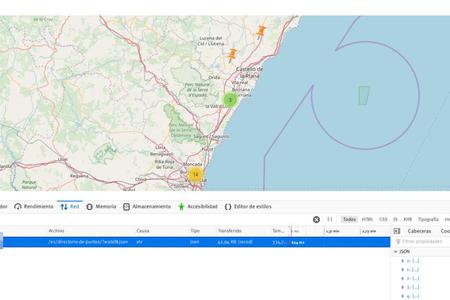
Leaflet es una librería JavasScript de código abierto para embeber mapas. Es una librería perfecta para sustituir a Google Maps en los sitios en que queremos incluir un mapa de situación de nuestro negocio o una serie de marcadores con direcciones de interés.
Recientemente, hemos utilizado esta librería en el proyecto Podorunners, en el que ...
Leer historia completa

Uno de los mayores problemas de los temas visuales de WordPress es la mezcla de código PHP y código HTML. Esto genera archivos difíciles de entender en muchas ocasiones y con potenciales problemas de seguridad en otras. La dificultad que supone manejar estos archivos a muchos diseñadores web, les lleva a usar plugins visuales para ...
Leer historia completa

En el diseño del libro Indumentaria de Segovia usamos Scribus que es nuestra aplicación de referencia para la maquetación de textos. Es una herramienta gratuita de software libre suficientemente madura para trabajos a nivel profesional, estando a la altura de Adobe InDesign, por ejemplo.
En maquetación de libros y otras publicaciones, una de las razones ...
Leer historia completa

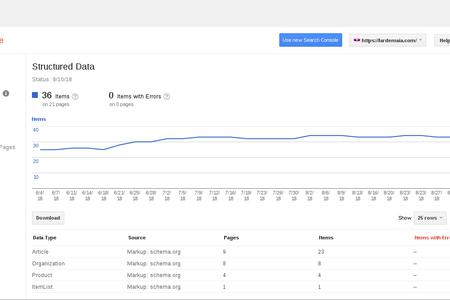
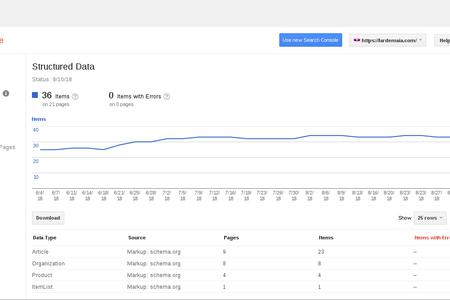
Los datos estructurados son una forma estandarizada de ofrecer información sobre una página web y clasificar su contenido. Estos datos ayudan a Google y otros buscadores a entender el contenido de nuestro sitio web y mejorar el indexado de los mismos para los resultados de las búsquedas. En nuestros diseños y desarrollos estos datos son ...
Leer historia completa

Estamos participando en la conformación del Grupo Operativo AgroForeSat junto con Agresta, Aimcra y Cose, más otras otras entidades colaboradoras.
El objetivo que persigue este grupo operativo es generar una plataforma de servicios colaborativa entre agricultores, selvicultores, expertos y servicios públicos para detectar y gestionar problemas sanitarios agroforestales basadas en redes sociales geolocalizadas, bigdata y ...
Leer historia completa

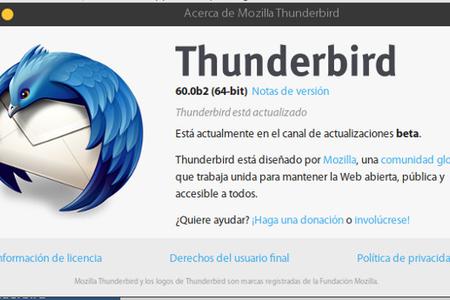
La versión 60 beta de Thunderbird rompe la compatiblidad de muchos plugins para seguir avanzando el proyecto. En concreto los plugins de Calendario y Contactos (Provider for Google Calendar 3.3 y gContactSync respectivamente, aunque antes existían otros). ¿Cómo podemos recuperar estas funcionalidades en la versión actual 60.0b2 en principio en Windows y Linux ...
Leer historia completa

Un año más la Asociación de Libreros de Viejo y Antiguo de Castilla y León (ALVACAL) ha contado con Nexos para diseñar los materiales de promoción de la 26ª edición de la Feria del Libro Antiguo y Ocasión de Valladolid. Este año el motivo de las actividades es analizar y mostrar la presencia en Valladolid ...
Leer historia completa