
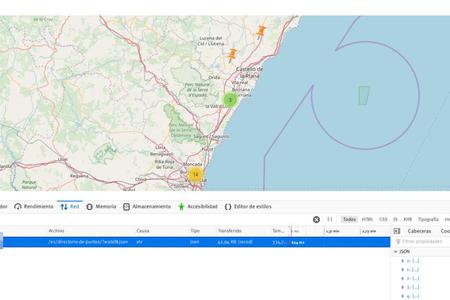
Respuestas JSON con Timber
Nuestro enfoque es construir sitios web rápidos y fácilmente mantenibles y actualizables a medio/largo plazo gracias a un reducido número de dependencias.
A pesar de que nuestra plataforma de preferencia es Python/Django, los tiempos cambian y las modas se imponen. Atrás quedaron el PHP-Nuke, Post-Nuke, Xoops, Mambo, Spip, Joomla. Ahora Wordpress está en ...